[ruby on rails] Kaminary로 js.erb 렌더링을 통한 페이지네이션
Rails에는 페이지네이션을 쉽게 구현할 수 있도록 하는 Kaminary gem이 있다.
레일즈 특성상 일일히 페이지값, 전체페이지, 현재페이지.. 등을 넘겨주던 NodeJs개발자에겐 신박했지만.. 아쉽게도 특정 포맷을 벗어났더니 에러가 발생했다. 에러는 아래와 같다.
에러 상황
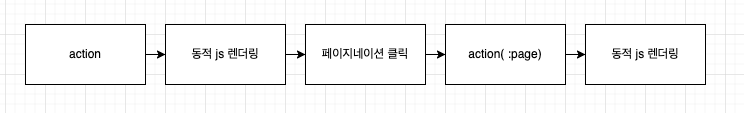
Kaminary에서 제공하는 pagination 페이지를 클릭했을 경우 기존 action으로 넘어가도록 설계되어 있다.
하지만 나는 ajax를 통해 동적으로 렌더링하고 싶은 뷰가 있었고 그 뷰는 각각의 페이징이 필요하다.
동적 뷰를 나타내기 위해서 나는 액션에서 js.erb를 response하는 방식을 사용했는데 js 렌더링시 에러가 발생했다.
(아래는 js로 뷰 렌더링했던 경험 글)
[ruby on rails] js를 통한 partial 조각 렌더링
1. 구현할 기능은? 특정 옵션이 선택되었을 때 해당 옵션에 관한 데이터 히스토리를 보여주려고 합니다. 옵션은 select 태그로 이루어져 있으며 저는 과제로 예를 들어보겠습니다. 데이터 히스토
soohey.tistory.com
즉, 동적으로 생겨나는 데이터들의 페이징이 필요한데, Kaminary의 pagination은 js 렌더링을 거부했다.
해결
해결법은 간단하다.. 기존에 페이징하던 방식으로 동적으로 데이터가 생겨날 때마다 total_page, current_page를 계산해준다.
Kaminary가 제공하던 페이지네이션(페이지 버튼)에서 렌더링 오류가 났기 때문에, 직접 페이지 버튼을 만든 다음, Ajax로 action을 호출해주었다.

1. controller
def get_history
@history = History.where(id: params[:id]).order(created_at: :desc)
@total_page = History.where(id: params[:id]).order(created_at: :desc).count/5 +1
@current_page = 1
@id = params[:id]
if params[:page].present?
@current_page = params[:page]
end
@history = Kaminari.paginate_array(@history).page(@current_page).per(5)
end- total_page 구해준다. 전체 데이터 크기를 구하고 5를 나눠줌 ( 한 페이지당 5개씩 보여줄 것)
- Kaminari gem 으로 현재 페이지와 per로 몇개씩 보여줄지를 정해줌
2. view.html.erb
<% (1..total_page).each do |page|%>
<button id="page" data-page="<%=page%>" data-id="<%=id%>"><%=page%></button>
<%end%>- 전체 페이지수(total_page)만큼 페이지 버튼을 만들어준다.
- 페이지 버튼은 page와 id값을 data로 박아둔다. ajax 날릴 때 id로 히스토리 select후 페이징
$('[id="page"]').click(function(){
let page = $(this).data("page");
let id = $(this).data("id");
$.ajax({
cache: false,
headers: {
'Content-Type': "application/json",
'X-CSRF-TOKEN': ""
},
url: 'comments/get_history/'+id+'/'+page,
dataType: "script",
success: function(data){
}
})
})- ajax로 페이지 번호와 id값 넘김